Adobe GoLive CS - изграждане уебсайт
ADOBE GoLive CS - Stroimsayt.
Всичко това пламък приключи, сега към бизнеса.
Нека се опитаме да създадем един малък сайт / страница и го поставете върху мрежата.
Появява се следният прозорец при стартиране.

След това отворете програмата и ние сме поканени да диалог.

VybiraemNewSite за създаване на нов сайт.
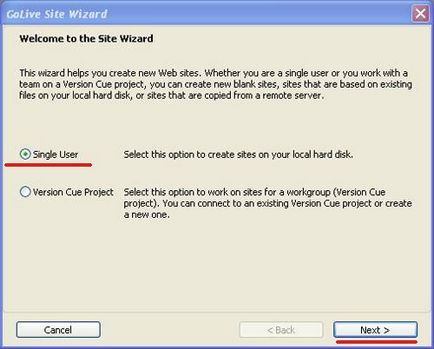
Получавате следното прозореца.

Тук ние доклад, който работи с един потребител на сайта, и да се dalsheNext.

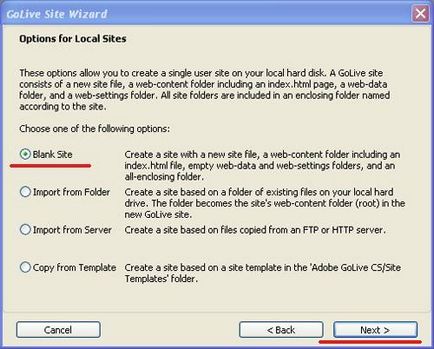
В този прозорец избираме -BlankSite. т.е. празен сайт, а не като шаблон и т.н.

Сега ние сме помолени да въведете името на сайта, че ние сме щастливи и ние ще направим.
NazhimaemNext и продължи.

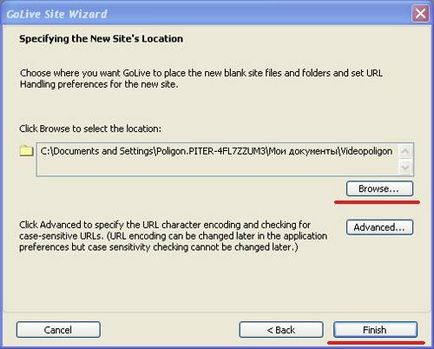
Тук изберете място, където ще се съхранява нашата строителна площадка. По подразбиране, тъй като обикновено е папката My Documents.
Сайт vGoLive ние се състои от следните елементи.
Виждаме 3 папки, които са предназначени да пазят nihWeb - страници, мултимедийни файлове и други файлове, които са необходими за нас, за да се изгради един сайт. Нека да разгледаме целите на тези папки.
Уеб -content. Той съдържа нашата начална страница, която е страница по подразбиране. И зареден в браузъра, когато някой посети нашия сайт. Това е главната папка на нашия уебсайт.
PapkaWeb -data. папка с данни, която съдържа файловете за многократна употреба - модели и т.н.
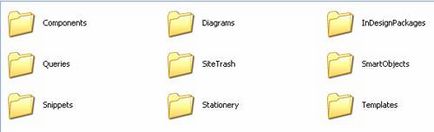
Той съдържа следните 9 папки се създават автоматично.

Помислете за назначаване papkiComponents.
Диаграми - е предназначен за планиране на архитектурата на нашия уебсайт. Ние можем да създадем тук йерархия на папки и страници показват връзка между страници, добавяне на пояснения и др.
InDesignPackages - тук nahodyatsyapackages внесени от programmyInDesign.
Заявки - Търсене системни елементи в папката на сайта.
SiteTrash - място за съхранение на файлове, които са били изтрити от сайта.
SmartObjects - места faylypsd ай PDF, и се използва за комуникация с оригинала.
Откъси - я държи част от текст, изображения и други, нещо, което често се използва в строителната площадка. За създаване на фрагмент, изберете елемента на нашата страница и да го плъзнете към papkuSnippets. И за да използвате този елемент, плъзнете го от папката на вашата страница.
Хартиени канцеларски изделия - запазите любимите си страници в тази папка. Нова страница, която служи като основа, е дубликат на оригинала.
Шаблони - Ако сте надстройка страницата на шаблона, всички страници, които се основават на него също ще бъдат актуализирани. За страницата, която се определя като модел, трябва да има един oblasteditable. не са определени поле kakeditable не може да се променя в страниците, взети от шаблона. За да определите kakeditable място. изберете го на страницата и кликнете knopkuCreateNewEditableRegion в palitreTemplateRegions. Можете да запаметите страницата като шаблон -SaveasTemplate.
В papkeWeb -settings съхранява настройките, които правите в диалоговия прозорец.
PapkiWeb -data Уеб -settings не зареждат naWeb -server.
Когато сте готови натиснете Finish бутон.
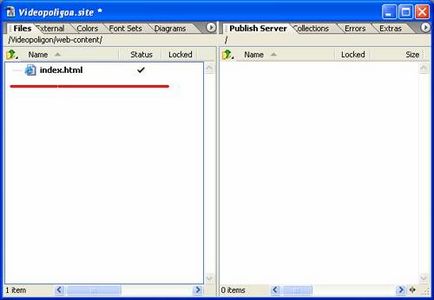
И ние сме изправени пред първия ни работен прозорец с името на нашия сайт.

Сега, след всички промени, изпълнете komanduCtrl + S.
И излиза от programmyCtrl + Q.
И следващия път, когато се зареди програмата, трябва да натиснете Open.