Как се пише код в текст HTML страница - примери
Как да напишем маркер в текста
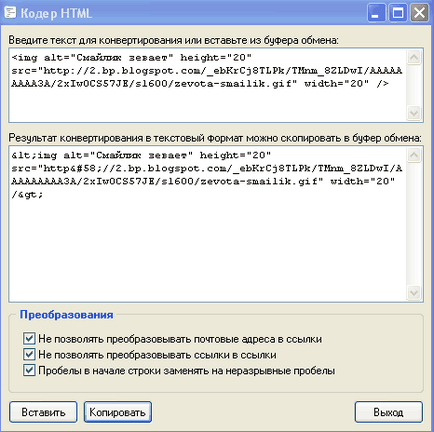
Необходимо е да се превърне герои <>. които се използват в кодирането на уеб документ. Можете да автоматизирате процеса чрез формата по-долу:
CoderHTML компактна програма прави същото нещо.

свободен край
Освен това, можете да приложите етикет
. По подразбиране, всеки брой на местата става една HTML страница се показва като един ред. За да се преодолее този ефект, използвайте имот бяло пространство. символ или тагове.ясла блогър
ясла блогърCSS стил може да се настрои за маркера (Blogger трябва да посочите .post тяло преди предварително - подробно как да го направя. - виж снимката по-долу)
Тук показвам стойността, която се използва само по себе си. Можете да ги промените по ваш вкус.
свободен край
Тя показва, че фрагменти вътре в нея представляват код. По подразбиране тя е настроена Непропорционални шрифт.
Резултати регистрационен код текст
Преди / глава не го посъветва, защото можете да дублира съществуващите CSS. По-добре е да се замени. Оригиналът винаги може да погледнете в блога е създадена с цел тестване.
Не, тя не се оптимизира. Това трябва да се включва ръчно. Например, не го правят
фон-цвят: # fc0;
фон изображение: URL ( "images.png ');
фон-повторение: повтаря-ил;фон: # fc0 URL ( "images.png") повтаря-у; Андрю За съжаление, не можах да намерите желания раздел. Как мога да променя шаблон код вдлъбнатината на текст в съобщение, в ляво и дясно? Благодарим Ви! За NMitra
