Някои тайни GoLive CS, Computerpress
Известен пакет за проектиране и поддръжка GoLive CS професионални уеб-сайтове от Adobe не се нуждае от представяне, а заедно с пакета Macromedia Dreamweaver винаги води списъка на софтуерни продукти в своя клас.
инструменти за разработка на срока, за динамично съдържание и тясна интеграция с Adobe софтуерни продукти дават възможност на компаниите за бързо създаване на професионални сайтове в GoLive CS среда с еднакво бързо пускане на тях материали, създадени в Adobe Photoshop пакети, Acrobat, и Illustrator. С възможността за визуално проектиране и създаване на уеб-страници не е задължително да се отнасят до софтуерния код (което е много приятни начинаещи до уеб дизайнери), докато GoLive разполага с удобни вградени инструменти за редактиране на код. В същото време, можете да работите с визуалното оформление на страницата и си програма кода едновременно.
Честно казано, можете да се изброят възможностите, които предоставя програмата за дълго време, но в тази статия ние не говорим за тях, а за някои от тайните на GoLive.
Кратка информация за Adobe GoLive CS на
Размер: 103 MB
Използване на стилове
За да работите с стилове, предназначени CSS панел, отворете команден Windows => CSS (Window => CSS).
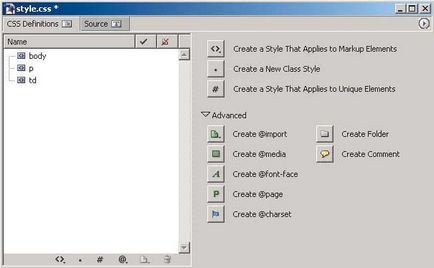
Създаване Външно Cascading Style Sheets

Фиг. 1. Първоначалният набор от стилове в външни стилове

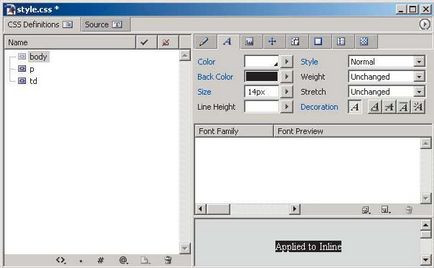
Фиг. 2. Персонализирайте стила
След всички манипулации с цел коригиране на стилове, да го запишете в папката на командването сайт Файл => Save (File => Save).
Свързване на външни стилови листове от файловете на сайта
След приключване на работата по лист стил трябва да спаси, затворете прозореца на CSS редактор и връзката от файловете на сайта # 151; В този случай, стиловете, автоматично се прилагат към съответните елементи на файла. Освен това, ако е необходимо, променете стилистично Дизайнът на сайта ще бъде достатъчно, за да направи необходимите промени в листа външен стил и външен вид на вашия сайт автоматично ще се промени.
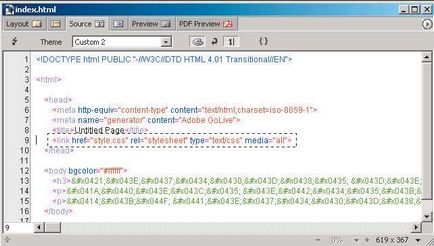
За да се свържете файловете на мястото с стилове, изберете файловете в прозореца на файлове (файлове), отворете командния CSS панел прозорче => CSS (Window => CSS), кликнете върху долния десен панел на бутона Browse (Изберете), и след това отворете диска файл, създаден от стилове. Тогава (3 Фиг.) Върху Създаване на нова връзка към външен CSS (Създаване на нова връзка към външен CSS таблица) # 151; резултатът ще бъде появата в кода на всеки от избраните файлове към връзките на сайта на външен стил лист (фиг. 4).

Фиг. 3. Свързването на стилове от файловете на сайта

Фиг. 4. код Window файл # 151; низ с позоваване на лист за външен стил изтъкна
Създаване на нов стил
Ако наличните стилове подразбиране не отговарят на вас, че е лесно да се допълни специфичното им HTML стил.
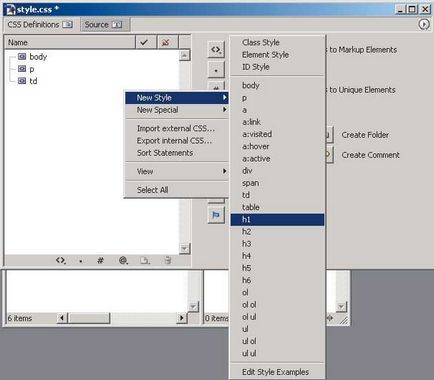
За да създадете нов индивидуален стил, щракнете върху Създаване на нов елемент Style (създаване на нов елемент на стил), име на стила и го променят, както е необходимо. В случай, че вие създавате една от стандартните стилове, по-удобно да се направи по друг начин: натиснете десния бутон на мишката, за да се обадя Нов стил команда (New Style) и изберете желания стил от стандарта, предлагани в списъка (Фигура 5.).

Фиг. 5. Създаване на стандартния стил
За да се определи възможностите за стил, щракнете върху раздела Font имоти (свойства на шрифтовете) # 151; отворите прозореца Properties, където можете да зададете цвят на шрифта, размера на шрифта и други параметри. Чрез HTML-стилове автоматично ще се счита във всички страници на сайта.
Създаване на нов клас стил
В допълнение към индивидуалните стилове, които са наложени на цялата страница, има класове от стилове, които се прилагат само за избрания текст или избраните обекти в страницата, вместо на цялата страница. Те са необходими в случаите, когато искате да приложите форматиране на отделни обекти на някои страници.
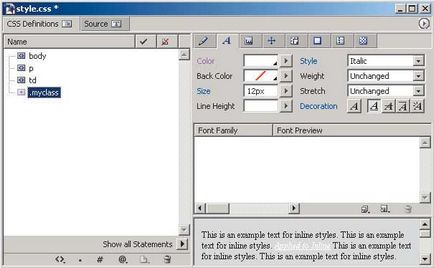
За да създадете стил клас, върху Създаване на нов клас Style (създаване на нов клас стил), въведете новия стил името на класа, а след това просто се определят параметрите му (фиг. 6).

Фиг. 6. Създаване на стил клас
Нанесете клас стил

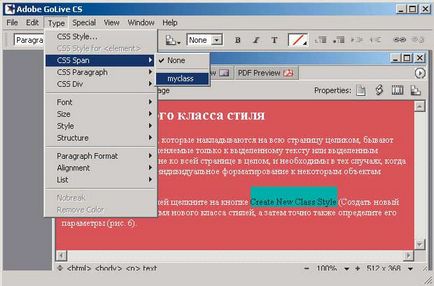
Фиг. 7. Нанесете клас стил на страницата за селекция, използвайки CSS Style Span команда

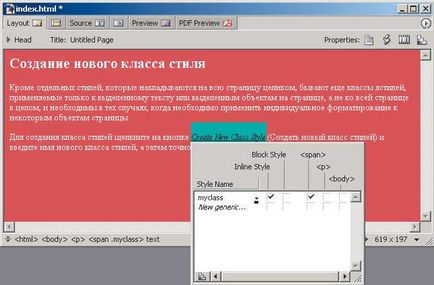
Фиг. 8. Нанесете клас стил на страницата за селекция, използвайки CSS Style Team

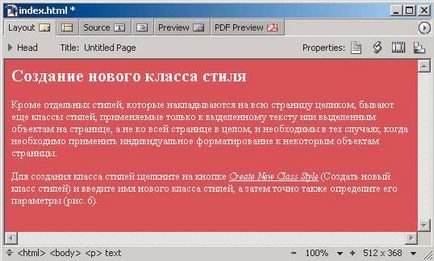
Фиг. 9. В резултат на смесване клас стил
Ако една от клас стил да се прилага за целия параграф, а след това се разпределят по необходимост # 151; Можете да зададете маркер върху него и да използвате тип команда => CSS Style Параграф (тип => CSS стил на абзац).
Работа с програмен код
Създай свой собствен код теми
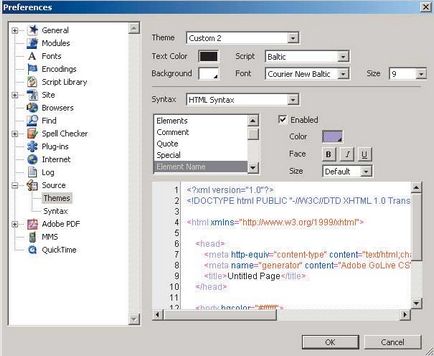
Ако не сте доволни от версията на външен стайлинг на кода, който се избира по подразбиране, че е лесно да се промени с помощта на командата Edit => Предпочитания (Редактиране => Preferences). Активирайте раздела Теми (Теми), в списъка на тема (Subject) изберете едно от следните самостоятелно регистрация (Custom1, Custom2, Custom3 или Custom4) и се регулира всички елементи от дизайна на собствения си, като на фиг. 10.

Фиг. 10. Определяне на теми софтуерен код Custom2
Автоматично компилация от кодови фрагменти
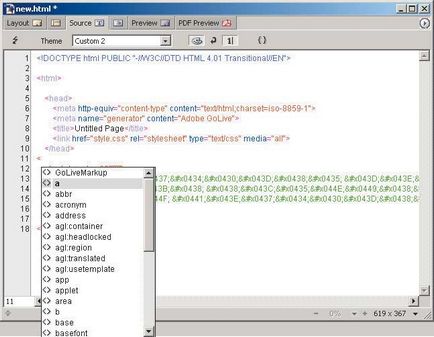
Ако пишете някаква програмка ръчно, процесът може да бъде малко по-ускорен от автоматично генериране на отделните тагове. След като наберете символа "<» — на экране тут же появится окно тэгов, из которого (рис. 11) нужно выбрать необходимый, дважды щелкнув на нем. Это очень удобно: с одной стороны, экономится время, а с другой — начинающие Web-дизайнеры смогут избежать элементарных синтаксических ошибок в написании тэгов.

Фиг. 11. Автоматично етикет вмъкване
В допълнение, програмата е в състояние да завърши таговете. След като, например, да поставите затваряща маркер . дясното ще има окончателен таг .
Проверка на коректността на кода
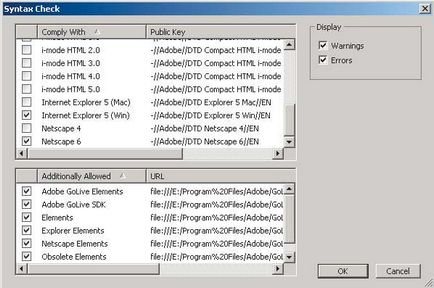
За да проверите коректността на кода синтаксис трябва да кликнете върху бутона Проверка синтаксис (Синтаксис проверка) и остави отметка в непосредствена близост до всички варианти и версии на браузъри и версии на HTML-код в прозореца, за които обикновено трябва да се показва на сайта (фиг. 12).

Фиг. 12. Създаване проверка на синтаксиса
Създаване на маркери, за да навигирате в софтуерния код
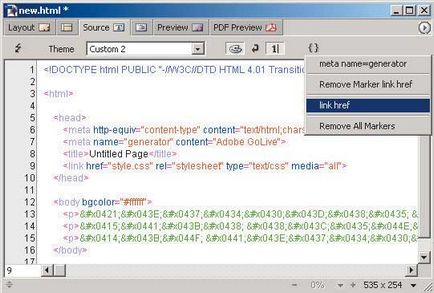
Въпреки това, лесно създаването на маркери за бързо придвижване на всеки ред код # 151; в действителност това не е съвсем намерите и имитации на отметки на линии. Ако трябва да използвате маркер, за да се отбележи, някои линия, след това преместете курсора в началото, натиснете навигирате през Code => New Marker (Free код навигация => Нов маркер) и въведете името на маркер, като например връзка HREF, # 151; като резултат от падащото меню, което се случва, когато бутонът е натиснат навигирате през кодекс (свободен код навигация), ще бъде нов отбор връзка HREF (фиг. 13), изборът на които ще се премести маркера, за да се съхранява на линия.

Фиг. 13. Появата на нова команда в менюто се движите в Чрез Код
Сравнение на софтуерните файлове с код
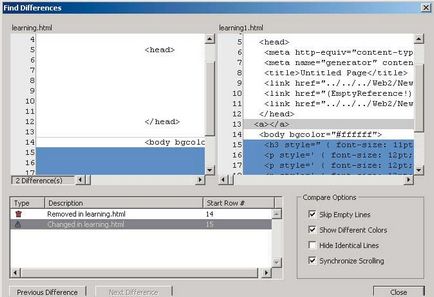
Ако сте изправени пред предизвикателството да сравнявате различни версии на софтуера код файла с, GoLive ще се справи с това. Отворете сайта с файлове и използвате командата на сайта => Намерете Разликите (Site => Търсене разлики), като посочва за сравняване на файлове (фиг. 14). Резултат от търсене на разлики може да изглежда, както е показано на фиг. 15, в която са открити две различни маркер. Намерени програма илюстрира разликите в цвета (в този случай да видят както в сравнение следващия софтуерен код) и могат да се движат между тях чрез натискане Предишна разлика (Предишна разлика) и Next разлика (Next разлика).

Фиг. 14. Файлът с определение за сравнение код

Фиг. 15. В резултат на кода на сравнение
Търсене и замяна на кодови елементи
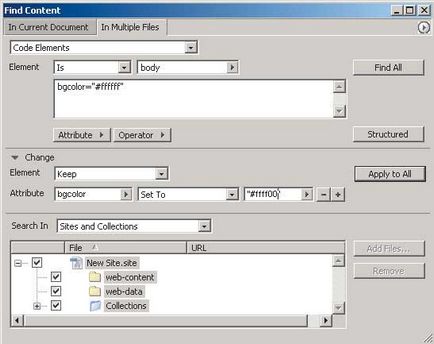
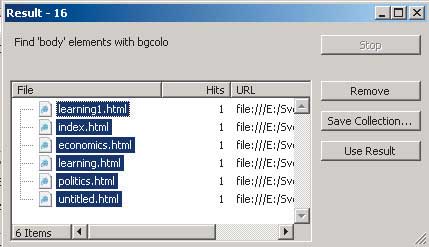
Има ситуации, в които група от файлове в сайта просто трябва да замени всеки код, идентичен с други елементи, като еднакви. В този случай, дойде в екипа на помощ Edit => Намерете => Намиране на съдържанието (Edit => Search => Content Search) искате да стартирате, след отваряне на сайта, който искате. Tab В множество файлове (в отделни файлове) и да изберете най-горния списък опция Код Elements (кодови елементи). След това кликнете върху Advanced (Разширени), така че прозорецът се отваря по време на удължения версия. В долната част на прозореца, поставете отметка в квадратчетата за всички файлове, които трябва да се замени, след което въведете елементите за намиране и замяна елементи в съответствие с, например, фиг. 16. Щракнете върху Приложи към всички (прилага за всички). резултати от търсенето може да изглежда като фигура. 17, както и за финала на замяната ще вземе друга, кликнете върху бутона Remove (замяна).

Фиг. 16. Настройки на прозорците намиране на съдържание

Фиг. 17. Кодексът елемент на резултатите от търсенето в група от файлове
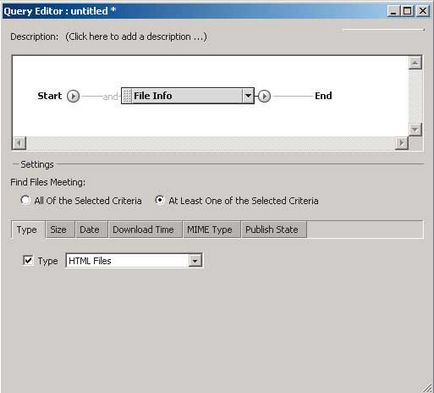
Търсене на файлове според определени критерии

Фиг. 18. Добавяне, за да търсите файлове

Фиг. 19. Определете вида за търсене на файлове

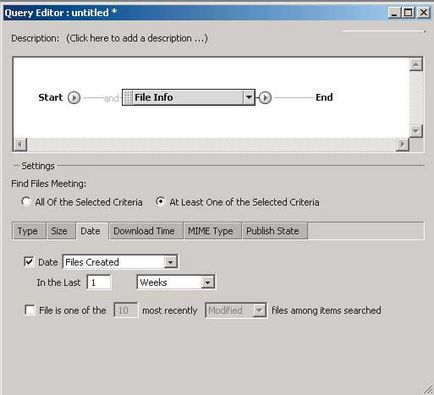
Фиг. 20. Задайте интервал от време, за да търсите файлове

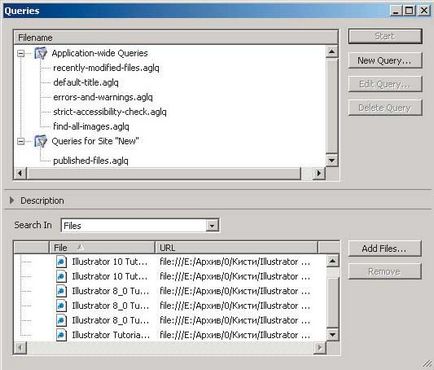
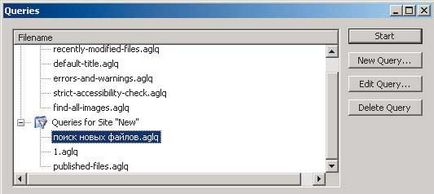
Фиг. 21. Списъкът на въпросите в прозореца Заявка Редактор # 151; се оказва, че току-що създадения наречен "Търсене на нови файлове"