номер Стъпка за промяна на ширината на WordPress шаблон блокове или да се увеличи ширината на WordPress създаването на уебсайт
Добре дошли на сайта wpcreate.ru .Today Искам да ви кажа, уважаеми читатели какво собствените си ръце, които можете да промените ширината на WordPress шаблон. Много често има проблем при избора на WordPress шаблон - е тясната ширина на блокчета на протектора на, и много хора веднага да имат желание да се увеличи ширината на модела .В този урок искам да покажа, че няма нищо сложно в тази идея, и с тази статия ще бъде в състояние да прилага нови знания да практикуват и да разшири своя собствена WordPress шаблон.
Така poehali.Nam нужда:
Приятели, преди всички промени в шаблона, не забравяйте да направите резервно копие на файловете на шаблона, в случай на повреда в системата, можете да възстановите даден сайт! Моля, не забравяйте да направите резервни копия.
Как да промените ширината на WordPress шаблон?
Приятели, аз няма да се спирам на въпроса за инсталиране на софтуер, който написах по-горе, мисля, че ако те не получават в програмите за монтаж на отговор може да се намери в Google.Predlagayu отидете направо на въпроса.
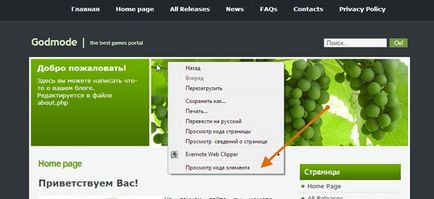
Например, аз избрах модел, наречен Green Grapes.Etot шаблон има същата структура, като повечето от нас WordPress стандартни шаблони, така че ако се разбере как да се промени ширината на модела в този урок, а след това за останалите мисля, че няма да има никакви затруднения.

Да започнем с това, нека да си спомним това, което е в шаблона. В увода към статията написах шаблон оформление WordPress шаблон, който се състои от набор от блокове вложени в druga.Samy обща единица обикновено се нарича обвивка. и се състои от блокове капачка сайт (глава), основната част (BG). и долния (долния) .tak тук за това ще се увеличи ширината на WordPress шаблон. ние постоянно трябва да се увеличи ширината на всеки блок, който ние ще направим сега.

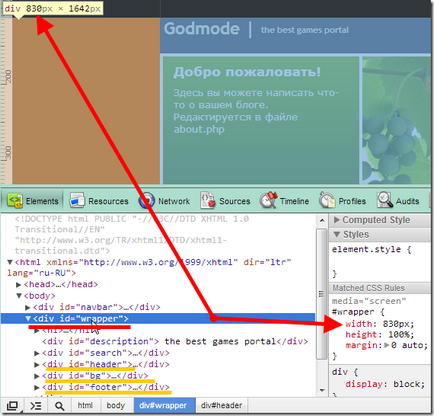
Така че, след като разбрахме, ширината на борда, ние трябва да се промени ширината на блок от 830 до 1100.Dlya на левия бутон на мишката щракнете върху стойността на 830 и въведете нова стойност 1100

Както се вижда на фигурата, новият размер на блока става равна на 1100 пиксела, а друга функция за търсене измества надясно, не трябва да се плаши, на този етап трябва да бъде.
Трябва първо да записвате да направим нещо по този начин.
За да измени style.css файла 19 в ред: ширина стойност варира 830-1100.
В края на урока, всичко, което сме направили, ние наистина трябва да се промени във файла style.css Е, аз мисля, че същността е ясно, да продължат напред.
Сега, по абсолютно същия принцип постоянно се променя ширината на стойност за водещ блок, BG, долната част на страницата и пише, че в променената линия.
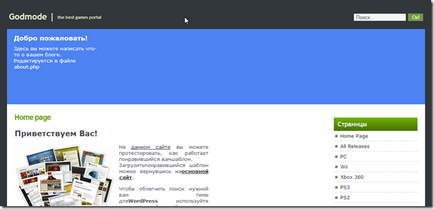
След промяна на ширината на блока имаме с вас е снимка:

За да направите това, кликнете върху заглавието на блок и в лявата колона, за да промените стойността на имота фона на URL (снимки / header.jpg) не-повторение на # 4E83F3 и вместо картина имаме син цвят.
Сега ние се процедира по същия начин с фона sayta.V това фоново изображение шаблон е с размер от 830 пиксела широка и един пиксел в vysotu.Est два изхода от ситуацията.
1) Увеличаване на фоновото изображение на размера на 1100 piseley.
2) Поставете белия фон на сайта.
В този случай, аз избирам 2 "изход", добре, можете да изберете да се направи.
Така кликнете върху фона на блок бг и променете стойността от URL (снимки / bg.gif) повторете-годишна на бяло:
Не забравяйте да записва всички промени, които prodelali.Davayte сега виж какво имаме:

Както можете да видите модела ширина uvelichilas.No no.Shirina е на една пресечка от текста е същата като prezhde.Posledny бар - увеличаване на ширината на модела на колоната.
Щракнете върху стрелката в близост до блок бг, и ние имаме два основни блока и mainnav.Kak Вие познахте, че първият блок е в централната част на модела, по който заключенията на статията, а вторият е страничната лента (лента).
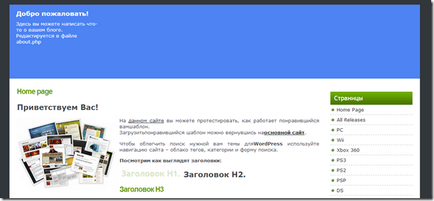
Натиснете на основния модул и промяна на ширината на ширина в в блок 510 810.I погледнете какво се случи:

Е, като всички otlichno.Teper време тя е в основната точка.
Промяна ширина WordPress шаблон на сървъра.
Така че всичко, което е останало, е да се направят промени във файла style.css
Свързва се чрез FTP за хостинг и намерите файла style.css на той обикновено е в папка WP-съдържание / теми / името на шаблона / styles.css да го изтеглите на вашия компютър, открито и последователно направи разлика са тези, които направихме по време на целия урок и след това се записва файла и да качите обратно към hosting.I проверите резултата.
За да се класира на първо място в търсачките трябва правилно оптимизирате сайта си. SEO оптимизация WordPress двигател ще ви позволи да се повиши позицията на вашия сайт в търсачките Google и Yandex.
Получихте ли отговор на въпроса си в тази статия?
Надявам се да се увеличи ширината Vashogo шаблон ще бъде достатъчно проблем, както е на снимката (дама чанта и др ...), ако го вземат в началото на шаблона, или да добавите още един, след това да промените ширината на модела ще бъде много по-лесно.
Добре, ще видите, се прилага актуализацията, само след като страницата се обновява.
Артьом, здравей. Кажи ми, защо на различни браузъри страница на собствения си уебсайт изглежда в различни мащаби? Всеки браузър в горния десен ъгъл на скалата "Страница" е еднакво изложени.
Здравейте, Артьом!
Наистина искам да го редактирате, като леко уголемяване текстовото поле между страничните греди и увеличаване на размера на картината в разгара на заглавката.
въпроси:
1) обвивната хартия? хедър, футър намери, но като моя шаблон определен текстово поле не може да разбере. Нейната като че кодът не.
2) Ако вместо ширината в пиксели не е посочено, и процентът на това как да бъде?
3) Как да се увеличи височината на изображението в заглавната част за сметка на площта за банера. Или просто как да го премахнете от кода?
Ваш Татяна
Добре дошли! Аз zeeReputation.Soglasno тема на вашите препоръки успешно успя да разшири всичко, с изключение на белия фон в основната колона! Не мога да намеря къде да го конфигурирате !!
Може да се намери в style.css за първи път думата лента. I, например, както следва:
.арт-съдържание оформление .art-sidebar1
-WebKit-граничен радиус: 19px 0 0 19px;
.
ширина: 25%;
>
Тук са на ширината и е отговорен за ширината на страничната лента. Доколкото си спомням, че дори може да се зададе в пиксели, например, 300px.
Здравейте Артьом. Навременният не се увеличи в областта на страничните панели, т.е. saytbara област?
Здравейте Артьом. Кажи ми как да промените цвета на страничната лента в zeereputacion шаблон, отново не мога да намеря никъде!
Артьом, да се чудиш! всичко, което се случи за първи път. Тя направи резервно копие, задайте FileZilla и успешно да прехвърляте файлове на Hosteen, разширени блокове. Сайтът в момента е кукла благодарение на вас. Благодаря. Единственото нещо, което трябва да гледаме засенчване ляво, но подробностите имам Емел отпаднали. Аз трябва да ви попитам, как да се напише статия поставена в saytbar "аз" със снимката ви харесва. Много много ми харесва. С уважение, Наталия
Наталия добре, ако темата представлява интерес за читателите на моя блог, аз ще напиша подробен урок.
Артьом, ако минути, виж, pliz, как да премахнете запълването на тези poike, след промяна на шаблона. Казвам ви на Емел изпратил. Самият аз, че нещо не работи. С уважение, Наталия
Spasibochki Артьом. Ти си гений!
Благодарим Ви, че Том, всички видове достъпен и разбираем, но на практика това не е така гладка. Имам в размер на шаблон блок в проценти. Втората лента, оставих само на началната страница, направете следното: заличава тук този ред на index.php, page.php, single.php и archives.php, я остави само home.php. Всичко добро, но прехода от дома на останалите страница ширина на страничната лента 1 се увеличава, това е разбираемо, тъй като ширината е посочено в проценти. Как да се определи, не мога да разбера.
Добър ден Артьом.
Всичко това е много добре, и ако аз съм доволен от ширината, но не е доволен от дължината на притежателя;
Например искам да променя дължината на клиповете в долната част, така че да се регулира автоматично с размера на голям брой изображения и текст, а именно, че в края на краищата това не беше огромно количество празно пространство.
И така се е случило изобщо да създадете блог страница - сайт, в този конкретен случай онлайн магазин.
Mogliby не можете да напишете статия на тази тема, в допълнение към съществуващата.
Благодаря ви за ресурс.
Здравейте, Артьом! Кажи ми, моля те, ако изобщо е възможно да се увеличи ширината на темите? Имам темата - Noomble, а аз съм вече една седмица не може да намери ширината на думата. По-скоро има една дума, но не и на пикселите за нула, Жена%. Моля, помогнете ми, какво може да се направи?
Артьом, не Photoshop, аз не работя за съжаление нужда от вашата помощ, аз направих заявка към Skype.
Том, добре дошли. Аз попаднах на сайта си търси решения на техните проблеми. Четох това statyu- глоба. Не пропускайте да опитате. Въпреки това, би било желателно да се комбинира добавянето на разширението от лявата колона в темата Двадесет Тенг. Може ли да кажете как да го направя?
Артьом, Пиша ви след това. Има проблем: слагам сценария на бутона "Назад". Но тъй като той някои неудобно след известно време слагам Превъртете Plugin. И nezadacha- забравил как да се сложи на посочения скрипт за да го премахнете сега. Вие ще бъдете в състояние да консултира нещо в моя случай?
Артьом. БЛАГОДАРЯ OGROMUSCHEEE. Как е възможно всичко що ви написан! Всичко - навън. Не можех да се увеличи височината на блога на капачки. Дълги mayalas, Dolby - Бог е свидетел, че знаят какво стилове, което трябва да се пренапише всичко, а аз имам един шаблон, генерирани в artistere там)))) FIC се разбере какво е писано, че много по-нова редакция. Имам вече повече от веднъж закътано в блога си - сега се опитва да експериментира по-малко.
Сега за статията си отиде в администраторския панел, опитайте се да се увеличи височината от 100 до 150. Оказва се. E kelemene. Ами, всъщност аз прет.)))))))))))) Сега отидете на Photoshop и да направите снимка. SAMA. ➡
Артьом, моля, извинете ме за емоциите, 😳 добре, защото е намерен. Намерих една свободна практика: намери, така че той поискал шапката си към мен: един - 500, втора - 700 рубли ... И сега тя ще направи. Много благодаря на полето за търсене и вие на първо място. Така достъпни и лесни.
Е, с мен точно durnyak .... до сълзи. 😥
Артьом, тук е моя работа да ви, малко извън темата, но всички zhe.u са били съставени по образеца aristere 2.5 като имам глобален проблем. Не мога да слагам номерацията на страниците на блога си, нестандартен код, както и останалите шаблони, опитах много плъгини не работят, че много промени и код за вграждане, пишете ми на имейл, ако razbiraete ще бъда много благодарен.
Благодаря ви, надявам се да пише 💡
Ние също не разполагат с такава. Само в различни модели в различни начини той се нарича. -Отговаряне върху, което трябва да изглежда като тя е направена. Централното звено и странични ленти за добре, без значение какво се наричат. Те са оцветени в синьо, когато се вгледате в страницата с код и шофирате. Има нужда да се помни името си, се променя точно там, докато докато стане нормална блог вид, всички тези параметри нов рекорд и отидете на масата за редактиране.
Цялата налична написана, но не мога да в личния му шаблон на този намеря. Моля, помогнете 😳
Моят шаблон мат Блог Тема 2.0
всичко, което са се променили, както е необходимо, но устройството остава непроменен. Вижте, че всичко се е преместил надолу от местата си. Тема EstateAgent | 1.0 как да се удължи този блок?
Здравейте Артьом! Аз нямам .Stoit тема. Vistalicious 1.0 се иска да ъпгрейд, но трябва да се заобикаля актуализацията да се намерят други методи. C Уважавайте Владимир.
Добър ден. Вашите уроци много полезен. Благодаря Ви много. За съжаление, на практика, не бях в състояние да изтеглите папката с шаблоните на сайта (чрез faylzila) сървър, т. За да. "Изтегляне" бутон е забранен по някаква причина ... Може ли по някакъв начин да активирате? (Флаг Премахване от "четене" не работи)