оформление на сайта - ясла за начинаещи, оформлението на сайта
оформление на сайта е описание на визуалната програма кода на сайта. Без значение какъв браузър потребителят използва, сайтът трябва да изглежда и работи правилно във всички резолюции на монитора.
оформление на процеса - един от най-важните етапи от създаването на Интернет ресурс, защото на работата на програмист, зависи от:
- Скоростта на изтегляне на уеб сайт;
- HTML стандарти съответствие;
- Адекватност на браузъра;
- Спазването на изискванията на търсачките;
- Адаптивност към различни потребителски екрани.
Каква е валидността на грим?
Оформлението на концепция е тясно обвързана с концепцията за валидност. Валидност оформление сайт - писане на HTML и CSS код, който съответства на стандартите на W3C и успешно тествани за валидатор.
На първо място, тази концепция е много важно за SEO оптимизация на вашия сайт, както добре конструирана код има положителен ефект върху поведението на търсачките, и второ валиден код - гаранция, че програмист не позволи логически и синтактични грешки в програмирането.
Страница, дори и малки грешки в кода няма да минават през валидатора. Трябва да се помни, че най-добрият валидатора - браузър, тъй като възприемането на един сайт от браузъра - това възприятие посетителите на сайта.
Основни правила на оформлението на сайта
Какви са основните правила за качество и правилно оформление?
Основни подходи към оформлението на сайта
Да предположим, че има два блока, застанали рамо до рамо. Има няколко основни подхода към vorstke сайт:
В допълнение към подходи, има повече и различни видове оформление.
табличен оформление
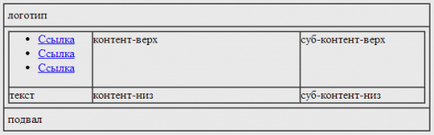
Същността на такава подредба е да се използват таблици с мрежа невидима граница, в които е удобно да се поставят на различни елементи.
Съвсем наскоро, преди блоковете и слоеве това е най-популярният вид оформление, което има много предимства:
- Промяна при създаването на колони, което има положителен ефект върху поведението, когато размерът на прозореца на браузъра и ви позволява да създадете мулти-колона оформления на обекта;
- Изображение обединяване. Често цифрите са разделени на няколко части, за да се намали размера на файла, да създавате анимации и ефекти и т.н. Всяка фигура се поставя в една клетка на таблицата, параметрите на които са определени така, че няма видими фуги между клетките;
- Тъй като височината и ширината на таблицата може да се дефинира като процент, разположението на масата се използва широко при създаването на оформлението на каучук;
- За разлика от някои CSS настройки в различните браузъри показване на масата е почти идентична, което опростява създаването на страници;
- Поради едновременното привеждане в съответствие на съдържанието на клетка от таблицата и вертикални и хоризонтални, възможности за поставяне на различни елементи от дизайна до един към друг и към цялата страница, се разширява.
Въпреки това, мястото да бъде и една малка муха в мехлема:
- За съдържанието на масата на браузъра е вярна, тя няма да се появи, докато няма да се зареди напълно. Ако таблицата е масивна, товарене сайт отнема много време;
- Прекалено обемисти код дължи на йерархичната структура на етикетите, което увеличава трудността на извършване на промени в някои параметри;
- Лошо индексиране от търсачките. Съдържание на сайта с табличен налагане е сравнително далеч един от друг, което прави трудно да се удари в сайта в топ резултатите от търсенето.

Модулната структура на сайта
Слоевете са създадени с помощта на Разделение тагове, са изключително удобни структурни елементи, чиято регистрация се определят от CSS стилове.
Модулната структура на сайта има следните предимства:
- Блок оформление образува много по-малък размер на код, за разлика от таблици за оформление, което не само повишава скоростта на зареждане на страници, но също така намалява натоварването на сървъра;
- Лесен за промени в проекта чрез редактиране на CSS файл;
- Обезщетения в областта на SEO. Вместо кода на първо място призната съдържанието и семантично маркиран правилно.
- Подобрена четливостта на кода, което допринася за спазването на срока на валидност на стандартите;
- Задачата на нестандартни дизайн и оформление елементи на вашия сайт може лесно да бъдат изпълнени;
- Възможност за създаване на адаптивен дизайн, който ще се показва правилно на двата фиксирани и мобилни устройства.
Въпреки огромния брой предимства, оформлението на CSS има някои недостатъци:
- Повишена сложност на развитие. оформление на маса може да овладее и начинаещ, но стилове предлагат толкова много различни варианти, че ще отнеме много време, за да ги учат;
- съвместимост различни браузъри. Решението на този проблем изисква повече усилия, отколкото в случай на табличен оформление.

Гнезда слоя: предимства, недостатъци, обхват на прилагане
Предимствата на оформлението слоеве са:
- Висока скорост на обработка на страницата на браузъра;
- Използването на различни слоеве позициониране спрямо друга може да създаде живи и интересни анимационни ефекти;
- Свойства на слоевете са конфигурирани с помощта на CSS;
- С подкрепата на системата за декартови координати, местоположението на слоеве на уеб страницата, можете да посочите максималната възможна точност.
Недостатъците на оформлението слоеве могат да включват:
Позициониране слоеве осигурява дизайнери възможността да не ограничава въображението си, но има някои технически трудности.
Страници с слоевете не разполагат с единен стандарт дисплей браузър, така че на същата страница в Opera и Google Chrome може да изглежда различно.

По този начин, единните правилата на общата оформлението не съществува, и във всеки случай трябва да действат върху ситуацията.
Въпреки това, методът на разпределение на маса, въпреки тези недостатъци, както и широко практикуван оказа толкова надеждни, колкото е възможно.