урок №15
Здравейте скъпи читатели на блога zuit.ru! В този урок ще се научите как да izmenitshablonjoomla. Ние ще ремонтирам заглавната част и я сложи в собствените си снимки.
В момента този нов шаблон вече трябва да бъде изтеглен от всеки сайт, който сте намерили.
Желателно е, че има няколко парчета на възможност да избират. Къде да ги намерите, можете да прочетете за в последния урок номер 14. Най-лесният начин да спаси всички тези файлове в една папка, така че да не се объркате.
За да промените дизайна на нашия уебсайт, трябва да инсталирате новия шаблон. Как да го направя?
Denwer пробег на компютър, за да започнете.
Ходим на административния панел в "Разширения" в менюто - инсталиране / деинсталиране.
интересуват от бутона "Browse" в "Качване Файлът на пакета" подкани нас. Кликнете върху него и сега ние трябва да изберете, за да инсталирате готов шаблон. Ако тя е в отделна папка, за която ви казвам през цялото време, а след това ще го намерите бързо. Кликнете на компресирания файл, избор на шаблон, а след това - отворена.

Можете да изберете само файловете, за да видим какво ще ти отива и какво не.
След това трябва да натиснете върху бутона "Качване на файлове / Install".
Трябва да видите съобщение, че шаблонът е инсталиран успешно.

Понякога грешката може да бъде издадена по някаква причина, след това се опитайте да инсталирате отново. Тази грешка може да се появи като че ли отворите файла преди инсталацията и след това.
То не е работа - за да изберете за себе си друг шаблон, а след това просто да изтриете това.
Някои от тях може да не е много добро качество, защото са безплатни.
Къде да се търсят нови шаблони?
Те ще бъдат на същото място, както всички останали.
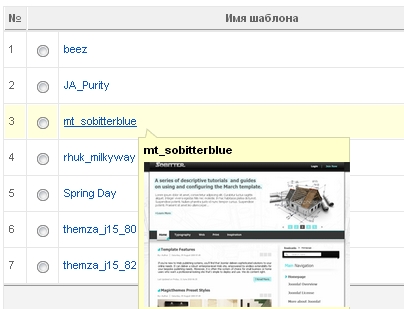
Отиди на Ръководителя Extension - шаблони и там се намери всичко, което сте инсталирали. До тях има малки картини, те идват, когато мишката върху името.
Сега имам скрийншот така.

За да тествате това, което имаме, е необходимо да кликнете върху лявата страна на мишката (в кръг).
След това кликнете върху бутона "подразбиране", а след това в линията до заглавието ще бъде жълта звезда.
Какво изненади може да причакват за вас, когато промените шаблони?
Пример за това скрийншот просто разбирам всичко.

Защо се случи това, защото всички ние сме били направени правилно?
Ако отидете и проверете позицията на модулите, както направихме в последния урок, ясно е, че тук, за да донесе най-горното меню, тъй като ние трябва да, просто не работят.
Какво е решението? Пренареждане на най-горното меню или потърсете друг модел. Аз избрах втория вариант.
Сега всичко е точно така, както би трябвало.

Някои позиции за модулите могат просто да бъдат пропуснати. Ако горното меню в момента е в user3 на позиция, след инсталацията на шаблон, в който има такава позиция, главното меню ще изчезне. Ще трябва да го преместите надясно или наляво, или за нов шаблон за себе си гледам. Опитайте се да се провери какво има позиция. Това вече знаете как да го направите.
Отидете на "Шаблон мениджър", изберете името и след това - да се промени.
Поради това е необходимо да се избере позиция, която се предоставя. Например, най-добре или надясно.
Ако закупите шаблон за парите, можете да правите каквото си искате. Но ние имаме какво да се харчат, защото създава сайта собственоръчно. Така че, има малко да се опита и груба се принуди да изберете това, което е правилно.
Затова препоръчваме да изтеглите повече от един модел и др. Няма нужда да се бърза, най-важното - да има всички позиции за модулите, които са ви необходими. Виж, виж, да направи друг шаблон по подразбиране, докато не ви харесва нещо, най-красивите и удобни за всички елементи от менюто.
Преди подготовка на работното място, за да изтеглите всички излишни ние ще премахнете. Как да се направи това, ще бъде написан отделно.
Как мога да променя дизайна?
На готови шаблони имат лого, което не е нужно. Различни изображения в заглавната част, вие определено ще искат да променят сами.
Нека да погледнем, където се съхраняват всички завършени изображения.
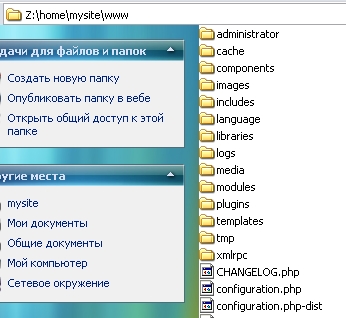
Отидете на "My Computer" - диск Z - у дома - с уебсайт - WWW

Влизаме в папката с шаблони, има точно всички шаблони, се съхраняват.
Сега имам в момента, колкото 13 парчета.
Сега трябва да се намери име за този, който сега е избрана по подразбиране.
Върнете се в администраторския панел и проверете името, което стои близо до жълтата звезда, а след това намерете папката тук.
Например, аз съм един шаблон, свързан с зъболекари.
Това е, защото в момента прилича на капачка.

Тя е, разбира се, не е изпълнено, на снимката трябва да се смени.
Но как да го направя?
Просто като заместител някоя снимка няма да работи, ние се нуждаем един малък трик.
Искате ли да промените изображението - Първо, да подготвят нова.
По-скоро сложна на пръв поглед, задачата, но ние имаме нещо, което може да се справи!
Прочетете какво трябва да е цел, а след това просто се опитват на техния уебсайт.
Отидете в папката на шаблона, който ще промени чрез "My Computer". Ние сме заинтересовани в картинката, така че изберете папката изображения.

Да не бързаме, за да не се обърка папката.
Така че, как да намери файла, както се нарича и какво точно трябва да се направи?
Word шапка, вие няма да намерите тук, дори и ако се вгледате за много дълго време.
Имам малко низ и се обърне внимание на файла, който се нарича заглавката. След това може да се запише - или .jpg - .png или - .gif
Такъв файл може да има различни имена, например, или дори над логото.
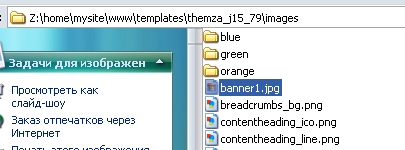
За да се избегнат грешки, погледнете лявата колона, там, когато щракнете върху името ще се появи съответните снимки.
Тази снимка показва какво ме интересува banner1.jpg файл

(В следващия урок, можете да прочетете малко преглед на езика HTML, защото трябва да го има поне малка идея, така че да не се удави сред тези странни символи).
Ако ще да се промени заглавието на сайта, по-скоро, заглавния файл, а след това ще трябва да направи същото. Той трябва да има име, размера и разширяването. Ако оригиналния файл - PNG, тогава ще трябва да направи точно един и същи файл, например, в Photoshop.
И нов файл, за да замени стария файл. След промяна на умен смяна, а капачката вашия сайт.
Работа с следващата файла.
1) На първо място, тя трябва да бъде копиран и спаси някъде, за всеки случай. Изведнъж, вие няма да успеят, и вие трябва да го върна?
Говори се, че в бъдеще ще отнеме само Morflot neumeyuschih плуване. Те са много по-добра защита на вашия кораб.
I показват специфичен пример.
Имам т.нар файл: banner1.jpg (размер го 979h354).
Програмата CorelDraw направих една проста картина, това е точно със същия размер, наречен banner1 информатор, и аз го държат във формат - JPG
След това отново, отидете в папката с този модел, изберете го в папката на изображения и да го поставите тук нов файл с вашата снимка.
Ще попитате: "Сменете файла?"
Вие се съгласявате, а след това нова снимка ще бъде отговорен за регистрацията си в заглавната част, така и при старите просто ще изчезне.

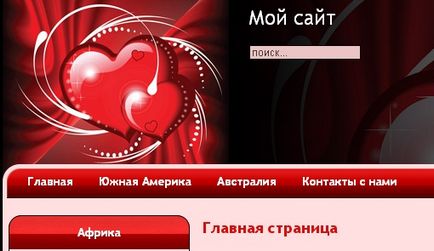
Виж какво се е случило в тази екранна снимка.
принцип на замяна е проста, да направи всичко в ред и не бързайте.

По същия начин можете да промените логото и промяна на цвета на всеки бутон.

Ако промените името или размера, а след това нищо не се случва.
Понякога, след подмяна на всички една и съща възраст снимката е заредена, макар че вече не съществува. Това се дължи на факта, че старото се зарежда от кеша.
В този случай, е необходимо да се актуализира на сайта (F5 ключ).
Ако искате да промените размера на капачките и въведе -jpeg формат -gif, може да бъде направено чрез редактиране на HTML и CSS, но това е твърде трудно за начинаещи. Затова е препоръчително да се започне само с подмяна на файлове на техните собствени. Това е най-простият вариант на промените в дизайна.
Желателно е да се направи снимки в векторни графики, защото с нарастването те не губят качеството им.
Но ако никога не сте работили в програмата CorelDraw. боя в Photoshop. Дори след като вашият сайт е на линия, всичко може да се промени.
Днес сте научили как да промените shablonjoomla.
В следващия урок ще говорим за този странен език като HTML. Ще се научите как да се създаде специален модул, който със сигурност ще дойде по-удобно.