Wordpress увеличи ширината на модела или разтеглите секцията лента и статии, napositive
Някои WordPress шаблони са доста тесни в страничната лента, т.нар страничната лента, или обратното тесен участък от статии и разбира се някои уебмастъри трябва да се разширят някои граници, например, което побира банер. В тази статия ще обсъдим как да промените размера на шапки, шаблон, под статии или лента.
Какво може да се наложи да промените размера на модел.
Как да се увеличи хоризонтален модел част 1, ние разбираме, цифрите
За да се разбере колко трябва да се увеличи ширината на един елемент не трябва да се прецени с един поглед "достатъчно сантиметър там, и половин сантиметър там" и да знаят точно цифрите, в пиксели. Това ще ни помогне да се почти всички браузъри, като например:
Лично аз ще се показва на Safari например, докато сте в който и да е удобно за вас браузър. Различията трябва да бъдат само с един бутон.
По този начин, на основата - размера на нашия сайт се състои от 4 елемента, размерът на шаблона, размерът на страницата, с размерите на статията и блок блок от менюто в лявата. Увеличете всички ние ще от своя страна, не се притеснявайте, това не е страшно.
- Klatsat десния бутон на мишката върху заглавието и изберете "Проверка на обект"

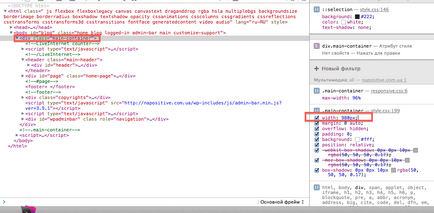
- На долния етаж предлагаме програмен код на страницата. Не се страхувайте, че ще бъде ясно. Търсим почти горния стил, който описва размера на шаблона. Аз имам този клас се нарича, основен контейнер, линия, която трябва да се намери, съответно,

Това е всичко. Сега ние знаем какво трябва да се промени стойностите, че всички меся. Сега ние трябва да се, за да направи необходимите данни във файла за стил.
Как да се увеличи на модела в хоризонталната част 2, промените ширината
Щом разберем номерата и ги записал някъде на парче сега да ги промени за всички, не само за себе си. За да направите това:
Лично за себе си, аз избрах първия, най-лесният начин, тъй като ви позволява да се правят промени само за няколко секунди. Така че, погледнете в стойността на 980. Търсенето на файла е издал само две параметри, които трябва да ме промени.
Първият от тях е отговорен за ширината на целия сайт: