Как да създадете тема (по образец) WordPress от нулата, блог бита
Адаптивен уеб дизайн: WordPress + за първоначално зареждане
В този урок ще научите как да създадете своя собствена адаптивна тема за WordPress, като се използват за първоначално зареждане.
За първоначално зареждане - е рамка за създаване на уеб сайтове и уеб приложения. Тя е много подходяща като отправна точка за създаване на адаптивна тема за WordPress.
До този момент не е нужно да се знае как да се създаде теми за WordPress. Въпреки това, предполагам, че имате опит за редактиране и добавяне на мнения / статии в административната част на WordPress, както и опит в инсталирането на плъгини.
Темата, която ще създадем ще се основава на примера на един прост сайт шаблон търговия ( «Основна маркетинг сайт»), който можете да изтеглите от фърмуера на страницата за изтегляне.
В този урок ще създадем шаблон с основните страници и разширен със следната функционалност:
Подготовка за изстрелване
Преди да започнем, има няколко неща, които трябва да направите:
- Инсталирайте WordPress *;
- Изтеглете и разархивирайте с първоначално зареждане;
- Инсталиране на приставката Тема Test Drive **.
** Този плъгин ви трябва само, ако искате да създадете тема в "на живо" работи на интернет страницата и не искате посетителите на сайта, за да видите процеса на създаване на темата.
Горещо препоръчвам да не се провеждат експерименти на живо на сайта, както и процеса на разработване тема премества в местната околна среда. Как да се направи това, е описано подробно в статията за инсталирането на местен уеб сървър.
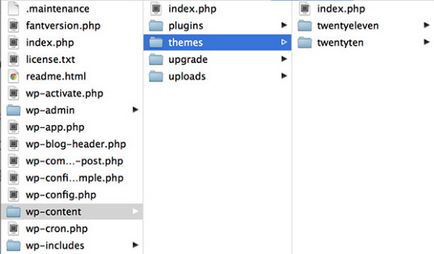
След тези три точки ще се извършва, можете да отворите указателя с монтирани WordPress и отидете в папката WP-съдържание> теми.

Пътят до папката тема - кликнете за да уголемите
директория теми, да създадете нова папка с име «wpbootstrap». Във вътрешността й, поставете разкопчан връзки за обувки папка.
Разопаковайте архива в нова тема папка - кликнете за да уголемите
Вътре wpbootstrap папка, създайте файл index.php.
index.php файл в папка с нова тема - кликнете за да уголемите
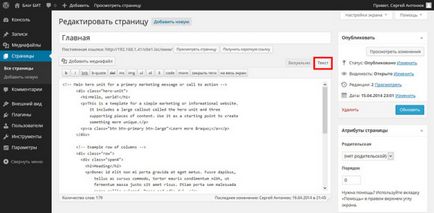
Сега ние копирате изходния код от примера на «Основна маркетинг сайт», която е трябвало да работят поетапно страницата за изтегляне и да го поставите в новосъздадения файл index.php. Можете да изберете да използвате друг пример, или да ми изготви текстов файл. Отваряне на връзката, моля копирайте съдържанието на файла с индекс.
В същата папка, в която сте създали index.php файла, да създадете файл с име style.css. WordPress изисква основният стилове се нарича style.css, така че ние не можем да го наречем като нещо по-различно, в противен случай, нашата тема няма да работи.
<. -- Main hero unit for a primary marketing message or call to action -->
Здравейте. свят.
Това е шаблон за проста маркетинг или информационен уебсайт. Тя включва голям изнесено поле, наречено устройството герой и три оправдателни парчета на съдържание. Използвайте го като отправна точка, за да се създаде нещо по-уникално.
<. -- Example row of columns -->
заглавие
Donec номер Елит не са ми порта gravida в Eget metus. Fusce dapibus. Tellus ав cursus commodo. tortor mauris condimentum NIBH. ут Fermentum Маса Хусто седне Амет RISUS. Etiam порта сем malesuada бълхи Mollis euismod. Donec СЕД odio ДСИ.
заглавие
Donec номер Елит не са ми порта gravida в Eget metus. Fusce dapibus. Tellus ав cursus commodo. tortor mauris condimentum NIBH. ут Fermentum Маса Хусто седне Амет RISUS. Etiam порта сем malesuada бълхи Mollis euismod. Donec СЕД odio ДСИ.
заглавие
Donec СЕД odio ДСИ. Крас Хусто Odio. dapibus ав facilisis инча egestas Eget QUAM. Vestibulum номер ligula порта Felis euismod Semper. Fusce dapibus. Tellus ав cursus commodo. tortor mauris condimentum NIBH. ут Fermentum Маса Хусто седне Амет RISUS.
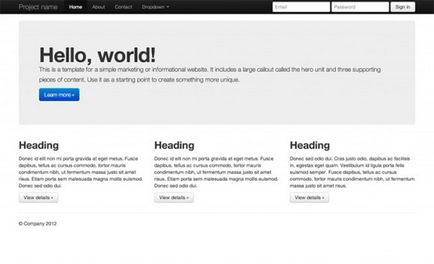
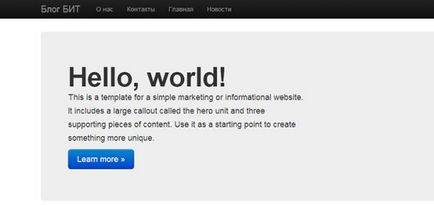
Ние току-що използва друг таг WP, което добавя към нашата тема основната стил файл style.css. Ние често се използват bloginfo функция () в това ръководство. След това ние използвахме @import директива. да завърже връзки за обувки стилове и основната ни CSS файл. Сега нашия сайт трябва да изглежда така:

Начало с включени стилове - кликнете за да уголемите
Така че много по-добре! :)
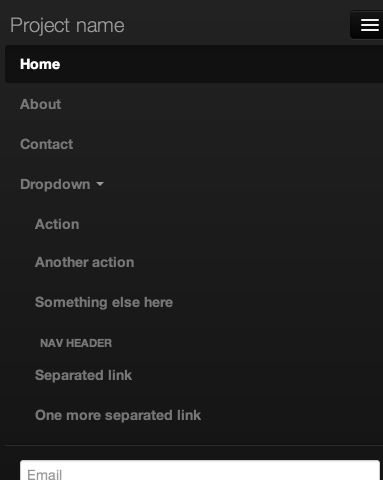
За да се уверите, че всичко работи правилно, преминете през вашия сайт, модифицирате браузъра по размер и флип чрез елементите от менюто. Падащо меню трябва да изглежда по следния начин:

Падащо меню на мобилното устройство - кликнете за да уголемите
Ако падащото меню не работи, това означава, че някъде има грешка в свързването скрипт към страницата. Уверете се, че сте направили правилно разтоварват папка скриптове в фърмуера> Js.
Създаване на WordPress страница
Сега имаме една основна статична страница. Нека да направим това динамично чрез създаване на административно част от WordPress началната страница.

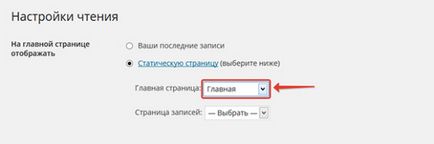
Преди да се тества на информацията на екрана в браузъра, трябва да се актуализират някои настройки в WordPress. Ние персонализирате изхода на главната страница на нашия сайт "Home", а не списък на Последни публикации в блога, както обикновено се прави по подразбиране.

Настройки на начална страница - Увеличи
WordPress ни позволява да използваме специален файл, наречен предна page.php, изключително за началната страница, като "Home". Спасете index.php файла като предния page.php отстраняване от него the_title () маркер. с основната не извежда заглавието "Начало".
Вашето предно page.php шаблон трябва да изглежда така:
Ако се вгледате в сайта сега, ще видите основната си страница в менюто горе.

списък на страници в менюто за навигация - кликнете за да уголемите
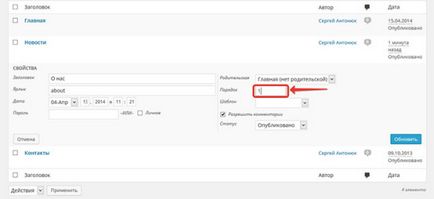
Има едно нещо, което трябва да се коригира, - за да промените реда на страниците в менюто. За да направите това, отидете в административния панел на раздела "страници".

Промяна на реда на страниците в главното меню - кликнете за да уголемите
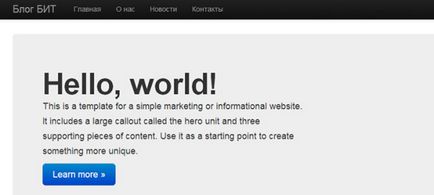
След това, след като е прекарал курсора на мишката върху линията, озаглавена "За нас", щракнете върху "Properties" дума. Промяна на броя в "Орденът" на "1". Не забравяйте да натиснете бутона "Обнови". Направете същата операция със страницата "Новини" ( "2") и "Контакти" (номер "3"). На "главния" в полето "Поръчка" трябва да бъде настроен на "0". Не забравяйте да премахнете страница по подразбиране "Sample Page" на. След всички промени, които са видели в горното меню, следната страница ред:

Правилният ред на страниците в менюто - кликнете за да уголемите
Сега имаме навигация работна страница. Въпреки това, WordPress оформление меню се различава от първоначално зареждане маркиране, по-специално, различни класове, които се използват за текущата и активната страница. Ще се коригира битови стилове файл bootstrap.css.
В папката с вашата тема, отидете в директорията на връзки за обувки> CSS и отворен bootstrap.css файла. Под линия 4831, трябва да видите няколко правила за .active клас. Добавете следните опции за това правило:
Ако можем да разгледаме един от нашите вътрешни страници, можем да видим: заглавието, основното съдържание и страничната лента. Шаблон, нашата вътрешна страница изглежда много сладък :) Сега ще се преместят в страницата с новини.
Страница със списък на публикациите
Новинарската страница е малко по-различно, тъй като тя не трябва да се покаже пълния текст на статията, но само списък с публикации. Има няколко начина да се постигне това. Ние използваме най-простите.
За да започнете, спаси home.php page.php като файл. В WordPress home.php шаблон е запазено само за една страница със списък на публикации. В нашия случай, този шаблон, които използваме за Google News страница.
Първото нещо, което направихме - че е трудно да се определи H1 таг в горната част на основната област съдържание. Този маркер трябва да бъде поставен над Loop.
шаблон home.php Loop Output Цикълът на всички съществуващи публикация в блог. Ще използваме H2 под заглавието на записа, а заглавната H1 първо ниво ще бъде използван за заглавията на страниците.
Ние също така ще добави нов WordPress маркер - the_permalink (). Тази функция, които използваме, за да маркирате връзки . прехода от които ще получите от страници с новини до пълния текст на отделен новини на. По този начин, оформлението около функция the_title () вече трябва да изглежда така: