Най-ефективните начини за намиране на грешки на сайта
Добро време Скъпи посетители!
Предполагам, знаете ли, че сте чули SEO е важно всички фини детайли. Ако направите едно нещо, но не се докосват до друг, делата ще бъдат напразни! Ако вече сте решили да се повиши трафика към блога си и да се придържаме към правилата на SEO. необходимостта да се придържат към тях изцяло, а не частично!
грешките в сайта
Както написах по-горе, ние ще премине през няколко точки. Може някой да те изглежда сложно, но имайте предвид, че това е ключът към успеха! Да, разбира правилно, това е още един начин да се освободи уебсайт промоция. Кой не иска да страдаме, има допълнителни пари, можете спокойно да се затвори тази страница, защото ще има нужда да се работи по-малко, работи върху грешките на сайта и да ги коригира за успешното и бързо аванса. Погледнете в краткия списък на днешното действие:
Валидност (грешки в сайта)
Грешки в сайта започват да изглеждат с код за валидност. Тези грешки са всички собственици на блогове (уебсайтове). Много малко или не, ако поръчате шаблона за професионалистите. Не късмет на тези, които използват безплатните шаблони и няколко, които разбира кодовете. Но няма значение, ще го оправя. В края на краищата, аз също така да използвате безплатен шаблон, и знам какъв е проблемът в безплатно. След това, което ние сега говорим също ще бъде от полза за хората, които правят един блог шаблон, за да поръчате. Защото това се появява все повече и повече, че засега грешките в сайта растат.

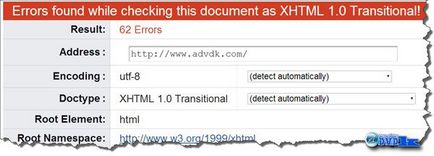
Както можете да видите Имам много от тях, но не мога да ги поправи. Защо, защото всичко е толкова просто? За да бъда честен, аз дори не знам какво става. Погледнете отново на екрана с грешката на моя сайт. Вие виждате, нали? Validator показва вида на грешка е, но сега на екрана ще се появи на изходния код одитирани основната блог страница.

Както можете да видите, оригиналният код на грешка, не е налице, аз дори подчерта, че това е мястото за яснота. Това, всичко ви показах, за да се избегне болката, бране на вашия шаблон за грешки. Файловете не ги имат, също! Може би това е някакъв вид грешки Валидатор. Но това не означава, че не трябва да се провери! Проверете грешка на сайта, а ако те не съществуват в изходния код, дори и в файлове също.
Кой не знае изходния код на всяка страница на вашия блог (сайт) се отваря с помощта на два бутона на клавиатурата CTRL + U. За бързо намиране на желаната линия, натиснете CTRL + F в изходния код, търсене на панела, за да се появи, поставете линията с грешки и натиснете ENTER на клавиатурата. String там веднага, и да погледнете, има прекъсване на сайта или не. Това е всичко, след това преминете към скриптовете.
блог за сваляне оптимизация
Защо блог (сайт) се зарежда бавно? Може да има няколко причини:
- Инсталирани много плъгини. Премахнато ненужно, като ускорява багажника
- Bad хостинг. Сървърът, на която вашият блог не е силна, защото натоварването започва да се забавя
- Скриптовете са в заглавието. Ако сценарият е на стойност между тагове главата, това усложнява багажника
Е, тук първите две точки, не мога да ви помогне по никакъв начин, освен че една добра дума, и пожелавам късмет и търпение, можете да с последния. Както е описано по-горе, страници блог се зареждат бавно, защото скриптове са в заглавието, те първо се зареждат. Не съдържание се изтегля в началото, а не образа, стилове от шаблона. Дори ако всички от най-важните скриптове за начално зареждане Вместо това, тя все още е по-бързо сайта няма да се стартират, тъй като има скриптове, които искате да бъдете сигурни, да се изчака за браузъра, в други случаи няма да има!

Преди да промените, да се направи на сайта!
WP-съдържание / теми / Името на темата
Тук ние ще трябва два файла. Едно, че е отговорен за заглавието на блога, а вторият за мазето. В този WordPress файлове header.php и footer.php. Отворете първо заглавието, т.е. капачката. Виж линии , ги Изрежете и поставете преди затварянето




